【2020年最新版】おしゃれなおすすめ日本語フリーフォント。プロのデザイナーでも使えます。

Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
- 無料でちょっと変わったフォントが使いたい。
- イメージに合わせた印象的なロゴマークを作りたい。
- 目を引くフォントで、キャッチコピーを作りたい。
- デザインのテイストに合わせたフォントでタイトル文字を作りたい。
- 手持ちがスタンダードフォントしかない。
モリサワフォントなど、有料で使い勝手のいいものもありますが、すこしクセのある文字にお金を掛けるのも…あまり使用頻度は高くなさそうだし…
しかし、ありがたいことにフリーフォントでもクオリティーが高くて、仕事にも使えるフォントがあります。
文字を制するものはデザインを制す。
勝手に作った名言です笑
フォントの選び方だけで、デザインの印象は大きく変わります。
例えるならば、可愛らしい女性がしゃべるのか、マッチョな男性がしゃべるのか、元気な子供がしゃべるのか。というように同じセリフを言うとしても喋る人やキャラクターによって受け取る印象もかわりますよね。
そんな伝えたい印象によって適切なフォントを選べるように、フォントの引き出しを増やしましょう。
今回はクセのないスタンダードフォントというよりも、
かっこいい系
可愛い系
おしゃれ系
レトロ系
…などなど、すこしクセがあって、ロゴや見出しなで使いたくなるような、味のあるフォントをまとめました。
デザイナーとして活動している筆者も、実際の仕事で使うものを厳選しています。
基本的にはひらがな、カタカナ、数字、漢字がそろっていて、mac、windowsともに使えるフォントを選定しています。
Contents
ゴシック系の日本語フォント
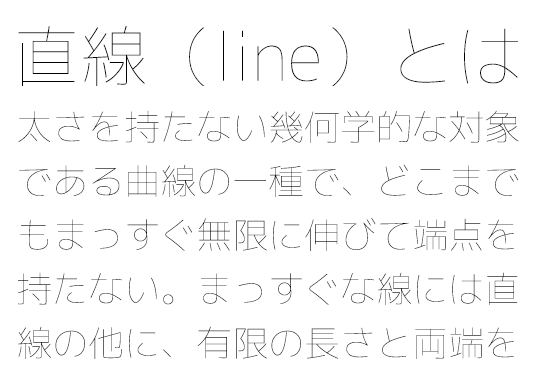
超極細ゴシック体(Line Font)
http://font.websozai.jp/line-font-mihon.html
このフォントは、「超極細」を目的とした 大きな紙をもとにボールペンを定規でなぞったようなイメージに仕上がっています。無機質で清潔感・透明感があるモダンでさっぱりしたフォントです。
落ち着いて繊細なイメージを出したいときに使えます。
印刷で使う場合は、文字が小さいとかすれることもあるので、大きめの文字で使用したり、印刷チェックをするようにしましょう。
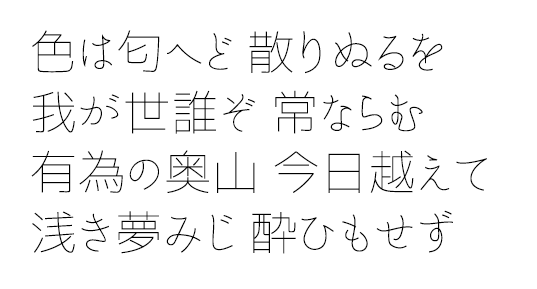
「なごみ極細ゴシック」
http://font.websozai.jp/line-font2-mihon.html
モダンで直線的な漢字のデザイン。そして、それとは対照的に懐が狭くオールドスタイルなかな文字のデザイン。二つの特徴が合わさったユニークな日本語フォントです。かな文字は文字の幅が調整されています。やわらかい印象を与えたい場合につかえます。
スマートフォントUI

https://www.flopdesign.com/freefont/smartfont.html
スマートなデザインを実現するために約90%のコンデンスド(長体、つまり縦長)になっています。グリッド(方眼)を意識したシステマチックなデザインで横組み、縦組みでのスッキリとしたモダンな表現を可能にします。また漢字に対して仮名文字がこぶりなフォントデザインになっているのも特徴です。モダンゴシック体(新ゴ[モリサワ]、ロダン[フォントワークス]等)で多く見られる、フトコロの広い骨格ではなく、クラシックな落ち着いた骨格なので幅広い用途で活躍します。グラフィックデザイン、広告などの用途はもちろんですが、ウェブ(webフォント)やアプリなどのスクリーン・デバイス上での見栄え・UI等での読みやすさを重視してデザインされています。タイトル・見出しなど大きなサイズでは、格好良さとおしゃれな雰囲気を表現でき、小さなフォントサイズでは読みやすさを感じられるように、文字のデザインをシンプルにする・濁点の間隔を広めにするなどの工夫がされています。
フロップデザインフォント

https://www.flopdesign.com/freefont/flopdesignfont.html
水平、垂直の線がデザインの基本となっているシンプルなゴシック体の日本語フォントです。暖かみのある手書きを感じさせるひらがな、シャープなイメージのカタカナ、スマートでデザイン性の高いアルファベット(英語)、スタンダードで読みやすい数字とそれぞれ異なる考えに基づいて作られたフォントです。しかし文章に組んだ時に統一感があり読みやすいように工夫されたデザインが特徴です。大きなサイズではインパクトがあり、小さなサイズでも読みやすいのでポスターなどのDTPからウェブデザイン、アプリのインターフェイスデザインまで幅広い用途にお使い頂けます。またwebフォントとしても読みやすく効果が高いです。
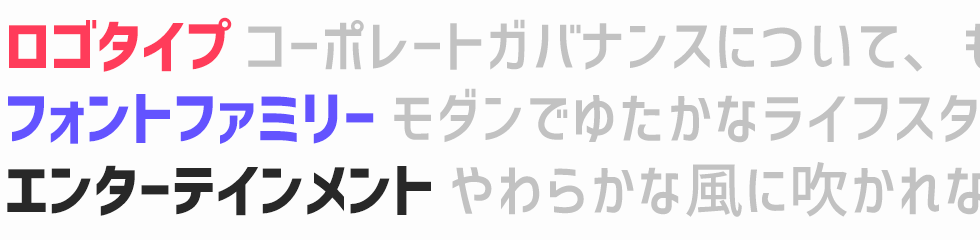
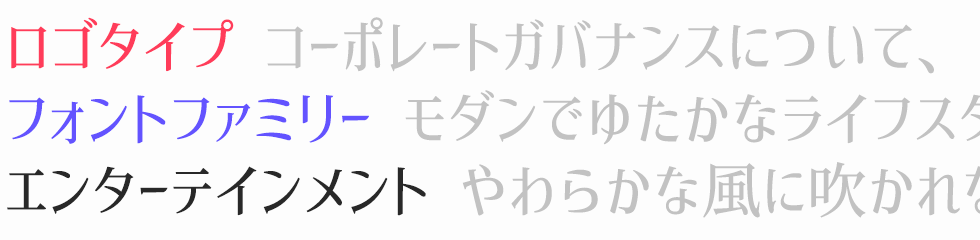
コーポレート・ロゴ フォント
http://logotype.jp/corporate-logo-font-dl.html
「コーポレート・ロゴ」は、オープンソースのM+フォント・源真ゴシック・源ノ角ゴシックに会社ロゴタイプ風のひらがな・カタカナを組み合わせたフォントです。
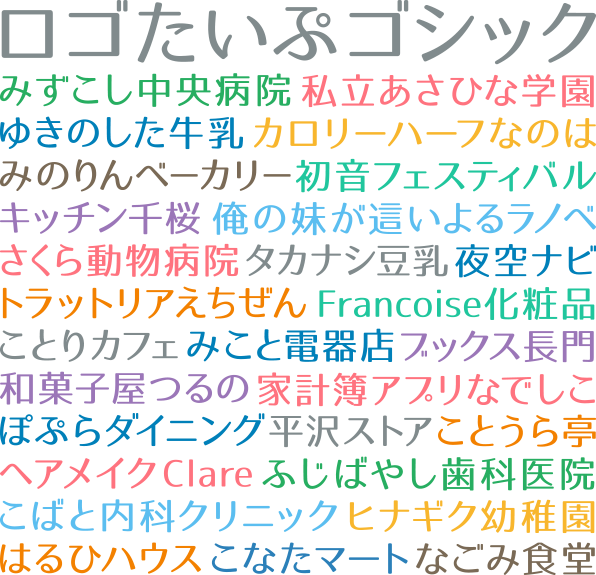
ロゴタイプゴシック
http://www.fontna.com/blog/1226/
フリーフォントのロゴたいぷゴシックは無料でダウンロードでき商用・非商用問わず使用可能です。
ロゴデザインやタイトルロゴ、見出し向けの漢字も含まれる日本語フリーフォントになります。
ロゴ向けフォントのかっこいい感じと、少しやさしくてエレガントな柔らかいデザインが特徴です。
かなざわ本丸ゴシック

https://www.flopdesign.com/marugothic/kanazawa-font.html
金沢城のある、豊かな自然と伝統が息づく金沢市をイメージした丸ゴシック体です。武家好みの気品ある形の中に、躍動感のある華麗な美しさを含んでいます。クラシックな柔らかさの中にキレのある表現が可能です。
かんじゅくゴシック

https://www.flopdesign.com/freefont/kanjyukugothic-freefont.html
かんじゅくゴシックは熟成された味わいとレトロな雰囲気が魅力の書体です。ガタガタとしたラフなラインが味わい深いロゴ・見出し用のデザインはまさに完熟。このフォントを活用すれば、あなたのサイトや印刷物に深い味わいとコクをもたらすでしょう。また程よい切れ込み(スリット)が、読みやすさと、個性の2つを生み出しています。線のぶつかる部分が、どこか明朝体を彷彿させるエレメントになっているため、ゴシック体なのに明朝体を感じさせるデザインになっています。
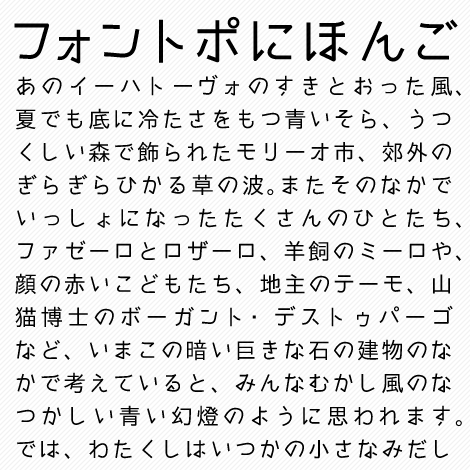
フォントポにほんご

すこし角張った拙い印象のフォントです。
明朝系の日本語フォント
ほのか明朝

http://font.gloomy.jp/honoka-mincho-dl.html
一般的な日本語フォントに比べて、かな文字をかなり小さくデザインしています。文字と文字の間隔が調整されたプロポーショナルフォントですが、あまり詰めすぎていないため、控えめな印象になっています。
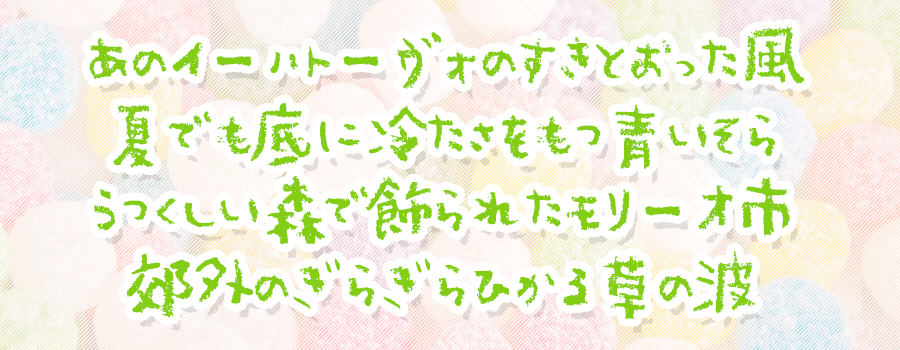
うつくし明朝体オールド

https://www.flopdesign.com/freefont/utsukushi-mincho-font.html
オールドスタイル明朝体は、基本的に縦書きの美しい流れを重視してデザインされています。印刷物やデジタルデバイスなど日常生活において明朝体の横書きが主流になっており、今後はより横書きの需要が高まっていくと感じています。うつくし明朝体+は柔らかさ・レトロな味わい・漢字とかなのバランスなど求められるオールドスタイル明朝体のエッセンスは残しつつ、横へのつながりを感じさせるモダンなデザインにしました。垂直水平のラインはまっすぐに、また斜めのラインもまっすぐなデザイン多用しました。新しいコンセプトのオールド系明朝体のデザイン提案です。ひらがな・カタカナは日本タイポグラフィ年鑑2014ベストワーク賞。
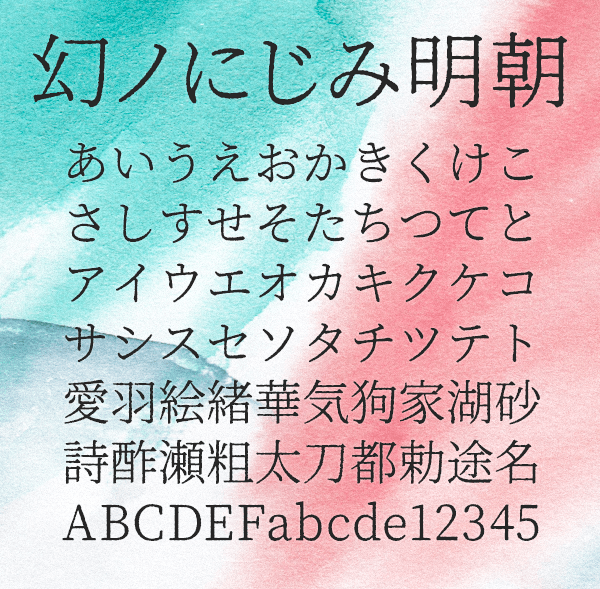
幻ノにじみ明朝

http://www.fontna.com/blog/1912/
フリーフォントの幻ノにじみ明朝フォントは無料でダウンロードできる書体。
商用・非商用問わず使用可能なので、安心してダウンロードしてください。
ロゴデザインやタイトルロゴ、見出し向けの漢字も含まれる日本語フリーフォントになります。
アウトラインがガタガタしたレトロな雰囲気の明朝体です。
アナログなテイストは年賀状からDTPまで幅広い用途にピッタリだと思います。
読み方はマボロシノニジミミンチョウと読みます。
コーポレート明朝

http://logotype.jp/osusume-font-corpmin.html
企業ロゴやサービスロゴ風の文字をフォント化した「コーポレート・ロゴ」を、明朝体にアレンジしたフォントです。ひらがなとカタカナも漢字に合わせたパーツのデザインにしました。
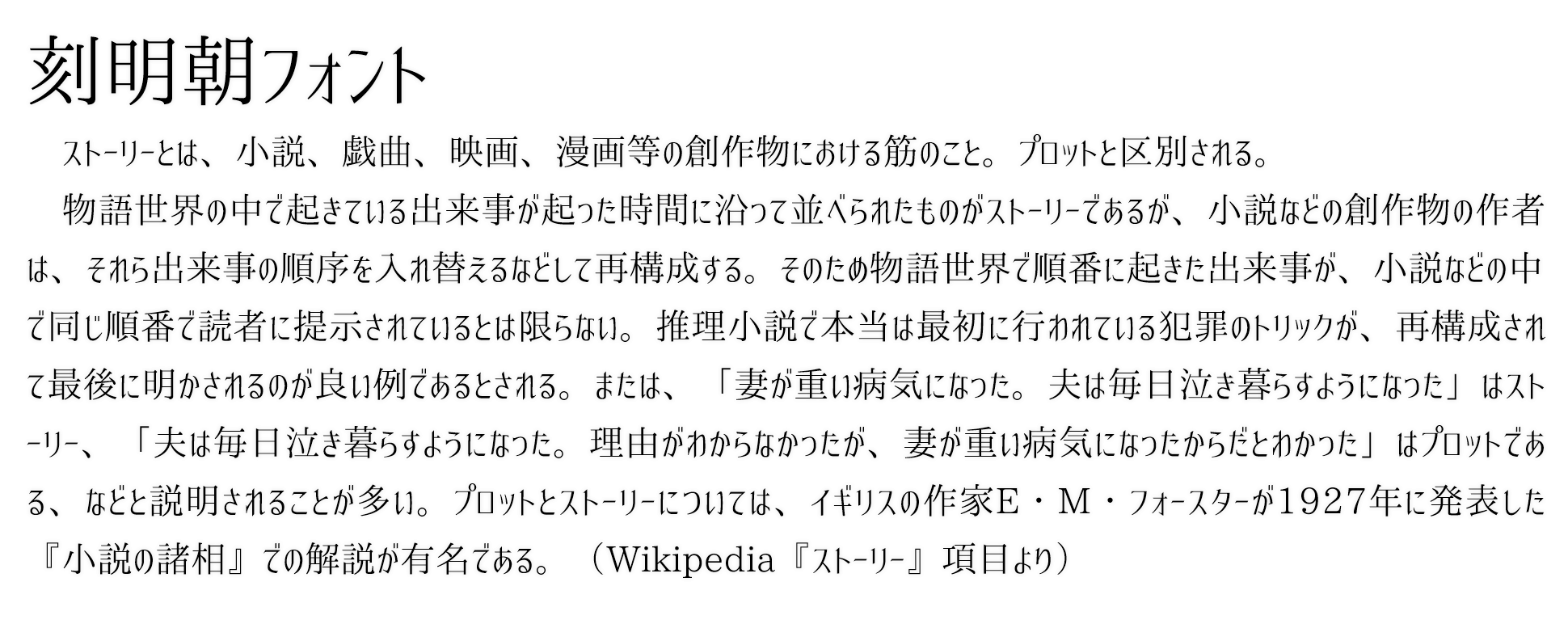
刻明朝フォント

http://freefonts.jp/font-koku-min.html
明朝は通常の明朝体の漢字フォントに、極端に小さなひらがなとカタカナを組み合わせて創り出した書体です。 ひらがな・カタカナが本来持っている柔らかなで自然な形状とは対称的に、人工的でやや機械的な「硬さ」が一つの特徴です。 仮名文字についても横棒は漢字と同様真横に一直線の伸び、同様のウロコを持っています。 縦棒はまたそれとは異なり、アルファベットのセリフに近い装飾が施されています。 まさに、漢字フォントとアルファベットフォントを融合した仮名文字を有したフォントとなっています。
ひらがな・カタカナは独特のエレメントを持ちつつも大げさな主張はしない、落ち着いたデザインに仕上がっています。 曲線はなめらかに太さを変え、上品でロマンチックな印象を与えます。 本来の仮名文字の骨格とは程遠いデザインですが、可読性が損なわれないようそれぞれの文字の表情を踏襲した丁寧な骨格を持ち合わせています。
手書き系の日本語フォント
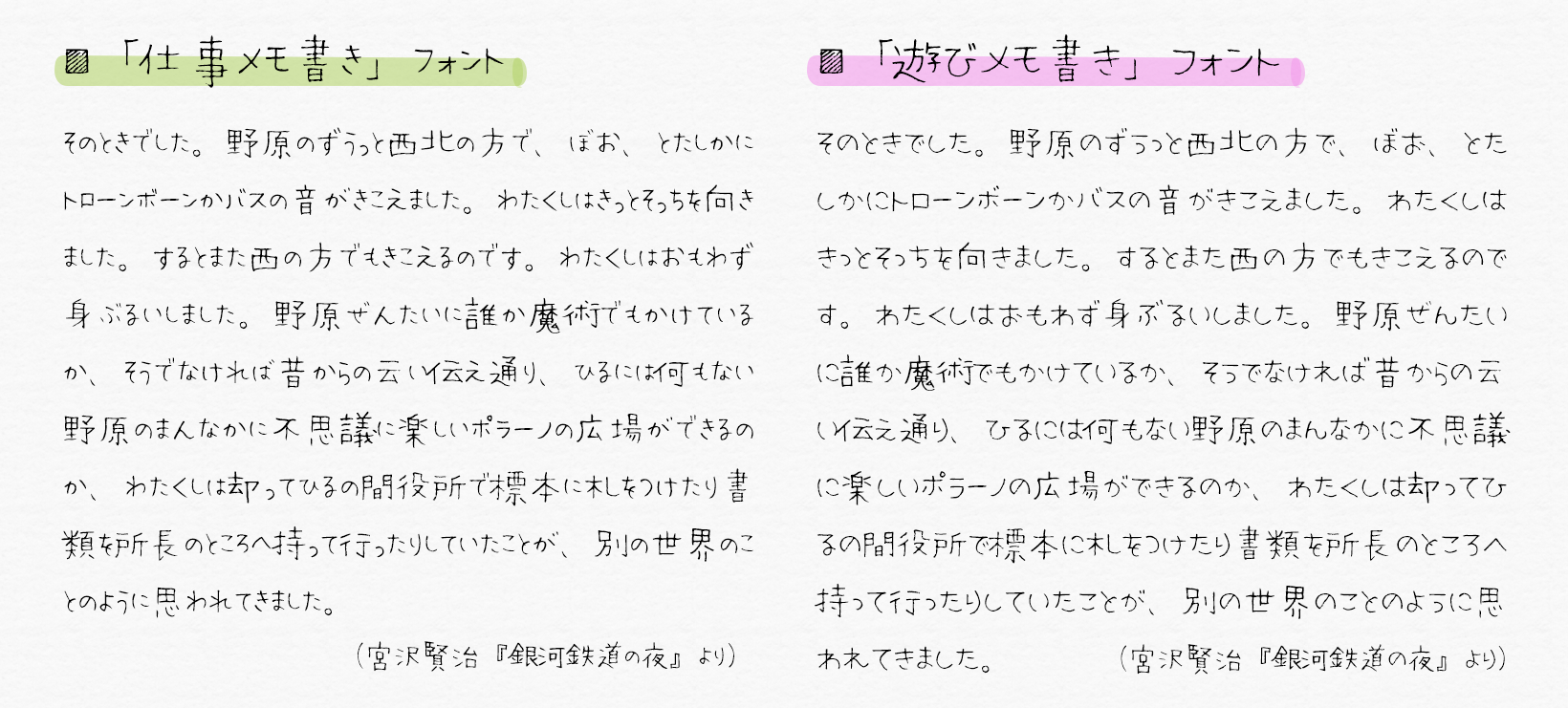
仕事メモ書き

http://font.sumomo.ne.jp/shigoto.html
かな文字を漢字と比べ小さくデザインして文字詰めを行うことにより、なるべく本物っぽい手書きメモのイメージが出るようになりました。
文字は読める程度にかすれている箇所が多々あります。
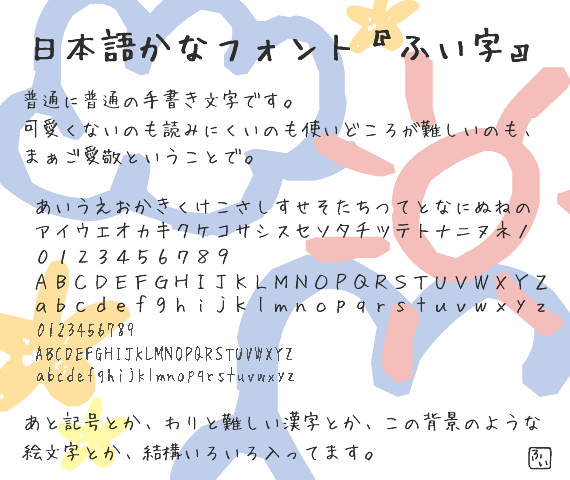
ふい字

http://hp.vector.co.jp/authors/VA039499/
手書きの温かみのある文字です。人物写真のちょっとしたセリフなどによく使います。
たぬき油性マジック

http://tanukifont.com/tanuki-permanent-marker
普通紙に油性極太マジックで書いた手書き文字から作成した無料日本語フォントです。ひらがな・カタカナ・英数字・記号、JIS第二水準までの漢字及びシフトIBM拡張漢字を収録しています。年賀状やポップなどで手書きっぽさを出したいときにお勧めです。 商用での利用も、無料でご自由にお使いいただけます。
殴り書きクレヨン

http://font.sumomo.ne.jp/font_2.html
ポップで、雑で、手作り感あるフォントです。
とくにかく無計画にクレヨン手書きフォントを作ろうと考えて完成したフォントです。 書けば書くほどクレヨンが削れていき、画数の多い字は悲惨なことになっています。 かな文字は全体的に小ぶりな仕上がりになっており、字幅を調整してあるため「リアルな手書き感」は再現できました。 使用場面はかなり限られます。特に本文での使用は適しません。商用利用も可能ですが、ご利用の際は、可読性が落ちるが問題ないか、なども注意してご活用いただければと思います。
まとめ
いかがだったでしょうか。
気に入ったフォントがあれば、配布サイトからダウンロードして、デザインに役立てていきましょう。
フリーフォントをまとめておりますが、各配布サイトでライセンと規約等は必ずチェックするようにしましょう。
他にもオススメの画像素材の配布サイト、ai、PSDデータの編集可能なデザイン素材のサイトもまとめていますので日々のデザインに役立ててください。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。