【2020】フリー数字フォント。おしゃれで見やすいおすすめをまとめ。無料で商用利用可能。

価格や電話番号、さまざまなナンバリングなど、数字って文字要素そして使うことって以外と多いですよね。
そんなときに数字の書体がかっこよくきまっているだけも、全体のデザインが引き締まります。
今回は数字フォントとしておすすめの書体を紹介していきます。
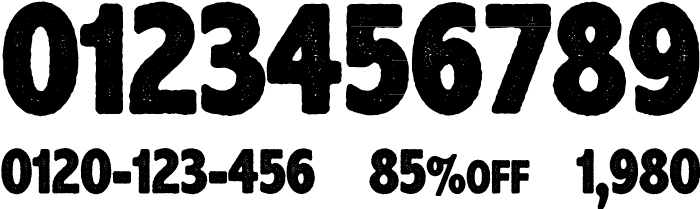
比較しやすいように「番号の全種類」「電話番号形式」「割引表示形式」「値段形式」で実際のフォントを表示しています。
Contents
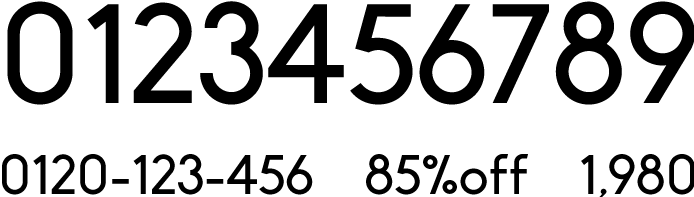
Biko

https://www.dafont.com/biko.font
幾何学的でモダンなサンセリフ書体です。丸みのあるフレンドリーさと、直線的な力強さを兼ね備えているので、様々なデザインにマッチして使いやすいです。
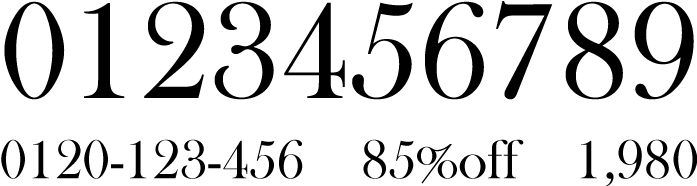
Baskerville Old Face

https://www.wfonts.com/font/baskerville-old-face
伝統的で、高貴な雰囲気の漂うセリフ書体です。3や5のデザインが特徴的です。
Harlow Solid

http://fontsgeek.com/fonts/Harlow-Solid-Regular
丸みがあって可愛い書体です。ポップでかわいい雰囲気が欲しいときに使えます。
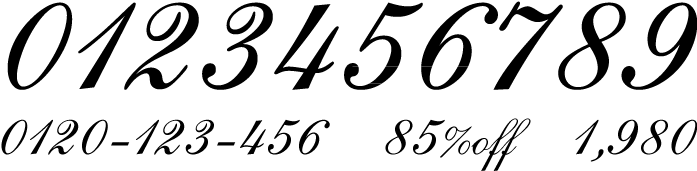
Shelley Allegro Script

https://ttfonts.net/font/35508_ShelleyAllegroScript.htm
レトロで可愛い、オールドスタイルのスクリプト系の書体です。程よい手書き感もあるのでPOPなどにも使いやすそうですね!
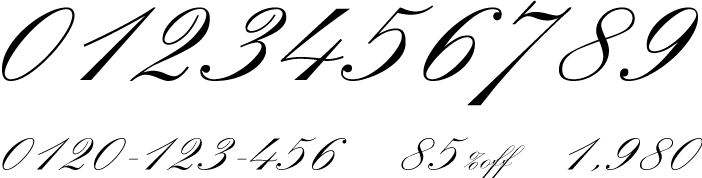
PALACE SCRIPT

https://www.dafontfree.net/freefonts-palace-script-mt-f137665.htm
こちらも同じくスクリプト系の書体。ベースラインから飛び出た7が特徴的。
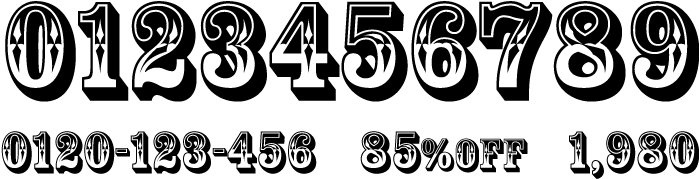
Rosewood

https://fontzone.net/font-details/rosewoodstd-regular
使いどことはかなり限られますが、骨太でインパクトのある3D書体です。
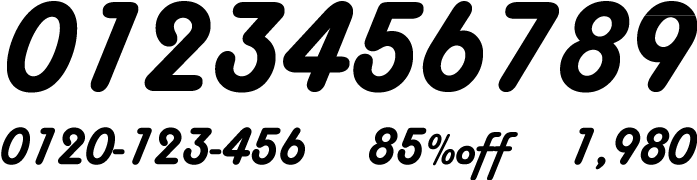
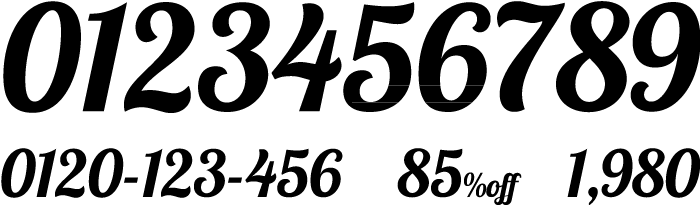
Lobster

https://www.dafont.com/lobster.font
ニョロっと丸みを帯びた遊び心のあるフォント。おしゃれな飲食店のメニューなどに使えそうです。
Axe Handel

https://www.dafont.com/axehandel.font
焼け焦げたような印象が可愛らしいフォントです。ここぞというアクセントに使えそう。
まとめ
使いたい数字フォントは見つかったでしょうか?いろいろと試してみて素敵な数字フォントであなたのデザインをグレードアップさせてください。
他にもおすすめの日本語フリーフォントをまとめた記事もありますので参考までに。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
