【2020】おすすめの明朝体のCSS(font-family)設定ときれいで読みやすくい書体の比較

どのようなフォントを設定するかで文章の読みやすさはずいぶんと変わってきます。
今回はWEBブラウザできれいで読みやすいCSSでの明朝体のフォント設定をご紹介します。
またデフォルトフォントでどの書体が読みやすいかも比較していきたいと思います。
Contents
おすすめの明朝体のCSS(font-family)設定
まずは結論から。
|
1 2 3 4 |
<!-- おすすめの明朝体のCSS(font-family)設定 --> .sans-serif{ font-family: 游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN","Hiragino Mincho Pro",HGS明朝E,メイリオ,Meiryo,serif; } |
font-familyは手前に書いた書体から優先して表示されます。
游明朝→ヒラギノ角ゴシックProN→ヒラギノ明朝ProN→→ヒラギノ明朝Pro→HGS明朝E→メイリオ→その他セリフ書体
というように設定しています。
ちなみにセリフ書体とは明朝体のことです。
Mac、Windows、iOS、Android…OS別、フォント表示設定
上記の設定の場合、OSごとにどのフォントが表示されるかを解説します。
Macの日本語フォント
游明朝 / MacOS10.9以降
ヒラギノ明朝 ProN / Mac OS 10.5以降、iOS6以降
ヒラギノ明朝 Pro / Mac OS X以降
Windowsの日本語フォント
游明朝 / Windows8.1以降
HGS明朝 / MicrosoftOfficeをインストール済のPCに表示
メイリオ / Windows Vista以降
MS 明朝 / Windows95以降
メイリオは明朝体ではなくゴシック体なのですが、MS 明朝が汚すぎるので、それよりはゴシック体に変更してでもメイリオのほうがマシだろう。ということで設定しています。
iOSの日本語フォント
ヒラギノ明朝 ProN W3(HiraMinProN-W3)
ヒラギノ明朝 ProN W6(HiraMinProN-W6)
Androidの日本語フォント
Androidには明朝体のフォントが入っていないので、デフォルトの以下のゴシック体フォントが表示されます。
Droid Sans Japanese/Android 3.x 以前
モトヤフォント/Android 4.0
どうしても明朝体で表示したい場合はWebフォントで対応する必要があります。
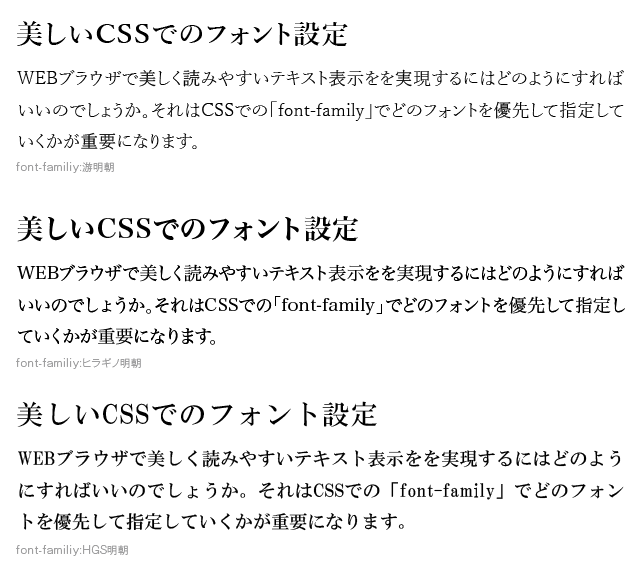
各書体の比較

上から順番に「游明朝」、「ヒラギノ明朝」、「HGS明朝E」です。
それではそれぞれのフォントについて解説していきます。
游明朝
windows8以降、MacOSX以降に付属されています。
クセのない美しい書体です。
字面が小さいので、字間がゆったりとしていて落ち着いた印象を与えます。
また、丸みもすこしあるので、優しい印象も与えます。
MacとWindowsの見た目事情を共通化できるというのが何よりのメリットです。
ヒラギノ明朝
こちらのフォントはMac/iOSのみ搭載。
癖が少なく汎用的に使用できるフォントです。
やや大きめの字面に対し、フトコロを少し締めることで、現代的な明るさを残しつつもオーソドックスな印象を与える書体です。
読みやすさと存在感を両立している使いやすく美しい印象です。
HGS明朝E
こちらはMicrosoftOfficeをインストール済のPCに搭載されているフォントです。
古いWindowsの場合、Windows95以降に搭載されているMS 明朝がデフォルト表示されますが、このフォントは微妙すぎるのでこちらを指定しています。
MS 明朝はアンチエイリアスという機能がなくギザギザとしたピクセル表示がされてしまうので、汚く見えてしまうのですが、
HGS明朝であれば13pxからアンチエイリアスがかかるので、すっきりと見えます。
ちなみに、アンチエイリアスとはギザギザとしたピクセル表示をなめらかにしてくれる機能です。
その他の設定
最後には「serif」も設定しておきましょう。
こちらはその他の明朝体を表示するという指定になります。
英字の指定について
日本語フォントの前に欧文フォントを指定をすると、英数字のみ指定した欧文フォントが優先されます。
日本語と英数字が混ざる文章ではフォントの太さが不揃いになったり、字面の大小の密度の違いなど、違和感がでてくる場合もあります。
色々と設定すれば回避もできますが、煩雑になるので個人的にはあまり指定していません。
サイトの文章構成や要素によっては指定したほうがいい場合もあるので、必要に応じてカスタマイズしてみてください。
欧文書体も指定する場合
|
1 2 3 4 |
<!-- 【欧文書体+日本語書体設定】おすすめのゴシック体のCSS(font-family)設定 --> .sans-serif{ font-family: Georgia,游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN",HGS明朝E,メイリオ,Meiryo,serif; } |
Georgia
WindowsにもMacにも搭載されているフォントです。
ふところを深く取ってあり、スクリーン上でつぶれにくい設計になっています。
数字の書体がオールドスタイルなため本文との調和性がとりやすい書体です。
まとめ
いかがだったでしょうか。
現状の環境では游明朝がマック、ウインドーズ両方で搭載されていて、汎用性も高く使いやすいかなという印象なのです。
サイトのデザインによってはヒラギノのほうがマッチすることもあるかと思うので、順番が変わることはありますが、迷ったときはこちらの指定がおすすめです。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
