flexboxの均等配置で最後の行を左寄せにする方法。

最近ではすっかりFlexboxでカラム組みをするようになりましたね。
floatでカラム組みをしていたのが懐かしい…笑
さてFlexboxで便利なjustify-contentでのspace-betweenやspace-aroundでの均等配置は便利ですが
3カラム組みで最後の行のコンテンツが2つだとうまくレイアウトができない…
なんてことがよく起きます。
そこで最後の行を左揃えにする方法をカラム数ごとに紹介します。
Contents
まずはjustify-contentで均等配置する方法。
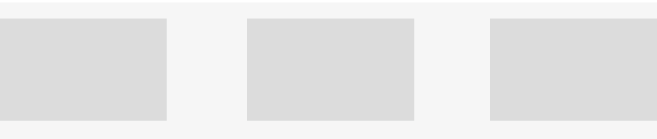
justify-content : space-between

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
■HTML <div class="flexbox"> <div class="flex3col">コンテンツ内容</div> <div class="flex3col">コンテンツ内容</div> <div class="flex3col">コンテンツ内容</div> </div> ■CSS .flexbox{ display: flex; flex-flow: row wrap; justify-content: space-between; } .flex3col{ flex-basis: 31%; } |
このようなコードで、コンテンツを端に揃えて、コンテンツごとの間隔を均等に配置します。
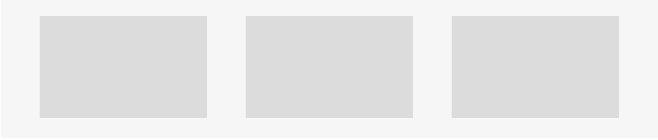
justify-content : space-around

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
■HTML <div class="flexbox"> <div class="flex3col">コンテンツ内容</div> <div class="flex3col">コンテンツ内容</div> <div class="flex3col">コンテンツ内容</div> </div> ■CSS .flexbox{ display: flex; flex-flow: row wrap; justify-content: space-around; } .flex3col{ flex-basis: 31%; } |
コンテンツの枠とコンテンツごとの間隔をすべて均等に配置します。
とっても便利ですが…
最後の行が中途半端な数になったときの問題点
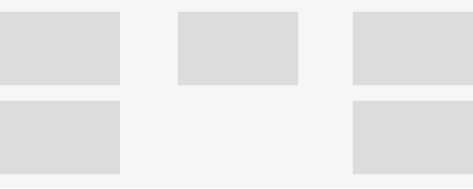
例えば3カラムで組んで最後の行が2個のコンテンツになった場合。以下のように中途半端なレイアウトに…
justify-content : space-between

justify-content : space-around

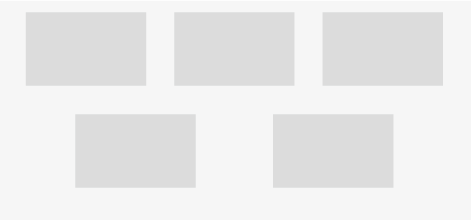
理想は…

最後の行が左揃えで揃うこのようなレイアウトですよね。
ではこのような理想的なレイアウトになるソースを紹介します。
flexboxでの3カラム均等配置で最終行を左揃え
flexアイテムが3カラムの場合、after擬似要素を利用して空のflexアイテムをつくることで、どのような数でも最終行が左揃えになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.flexbox{ display: flex; flex-flow: row wrap; justify-content: space-between; } .flexbox:after{ content:""; display: block; width:31%; } .flex3col{ flex-basis: 31%; } |
flexboxでの4カラム均等配置で最終行を左揃え
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.flexbox{ display: flex; flex-flow: row wrap; justify-content: space-between; } .flexbox:before{ content:""; display: block; width:23%; order:1; } .flexbox:after{ content:""; display: block; width:23%; } .flex4col{ flex-basis: 23%; } |
flexboxでの5カラム均等配置で最終行を左揃え
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
■html <div class="flexbox"> <div class="flex5col">コンテンツ内容</div> <div class="flex5col">コンテンツ内容</div> <div class="flex5col">コンテンツ内容</div> <div class="flex5col">コンテンツ内容</div> <div class="flex5col">コンテンツ内容</div> <div class="flex5col">コンテンツ内容</div> <div class="flex5col">コンテンツ内容</div> <div class="flex5col_empty"></div> <div class="flex5col_empty"></div> <div class="flex5col_empty"></div> </div> ■css .flexbox{ display: flex; flex-flow: row wrap; justify-content: space-between; } .flex5col{ flex-basis: 18%; } .flex5col_empty{ flex-basis: 18%; } |
5カラム以上ではcssでの対応は難しく、少し力技ですが、空要素をhtmlに仕込むしか現状では対応策はなさそうです。
まとめ
便利なjustify-contentflexでの均等配置での最終行を左揃えにする場合は「bedore」「after」などの疑似要素で空要素を作っておくことで対応できます。
5カラム以上はhtmlで空要素をいれて左寄せで配置できるようにできます。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
