[EC-CUBE 3.0]商品購入画面でお届け日とお届け時間を非表示にする方法

EC cube 3.0にて使っている配送会社が日にち指定や時間指定に対応指定ない場合など
商品購入画面のフォームにお届け日とお届け時間のプルダウン項目を表示したくない。
という場合にフォーム上のお届け日とお届け時間を非表示するカスタマイズ方法を紹介します。
今回紹介するのはEC cube 3.0のデフォルトテンプレートでのカスタマイズになりますが、
他のテンプレートでも応用は効くでしょう。
[EC cube 3.0]商品購入画面でお届け日とお届け時間を非表示にする方法
まずはカスタマイズ前に
バックアップや、開発環境を整えるなどの備えをしっかりとしておきましょう。
バックアップ等が完了しましたら早速編集していきます。
管理画面にログイン
↓
コンテンツ管理
↓
ページ管理
↓
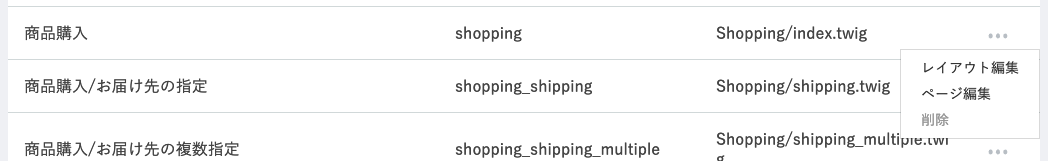
商品購入(Shopping/index.twig)
↓
右の…をクリック
↓
ページ編集

この手順で進んでいくと、商品購入画面のテンプレートファイルのソースが表示されます。
表示されたソースを見ていくと以下の部分がお届け日とお届け時間を表示する部分のソースになります。
|
1 2 3 4 5 6 |
<div id="shopping_confirm_box__shipping_delivery_date_time--{{ idx }}" class="form-inline form-group"> <label>お届け日</label> {{ form_widget(form.shippings[idx].shippingDeliveryDate) }}<br class="sp"> <label>お届け時間</label> {{ form_widget(form.shippings[idx].deliveryTime) }} </div> |
こちらのソースは直接編集できますが、お使いのエディタソフトにコピーペーストしたほうが、
検索、編集などしやすいので貼り付けるのがおすすめです。
エディタに貼り付けると、278行目あたりに書かれています。
|
1 2 3 4 5 6 7 8 |
<!--お届け日/お届け時間を非表示 <div id="shopping_confirm_box__shipping_delivery_date_time--{{ idx }}" class="form-inline form-group"> <label>お届け日</label> {{ form_widget(form.shippings[idx].shippingDeliveryDate) }}<br class="sp"> <label>お届け時間</label> {{ form_widget(form.shippings[idx].deliveryTime) }} </div> --> |
このようにコメントアウトすることで、非表示にできます。
該当部分を削除でも大丈夫ですが
万が一、戻す場合を考えると、削除よりコメントアウトしておくほうがオススメです。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
