投稿記事や固定ページにサブタイトルを挿入できるWordPressプラグイン「WP Subtitle」の使い方

WordPressの投稿記事や固定ページにサブタイトルを簡単に挿入できるWordPressプラグイン「WP Subtitle」をご紹介します。
テンプレートにソースコードを挿入する必要があるので
ある程度知識のある方向けのプラグインになります。
パラメータ設定方法などの詳細設定も紹介しています。
というような場合にタイトルとわけて表示できるので便利です。
Contents
WordPressプラグイン「WP Subtitle」の追加方法

まずはワードプレス の管理画面から
プラグイン→新規追加→「WP Subtitle」で検索→有効化をクリック
これで「WP Subtitle」が使えるようになります。
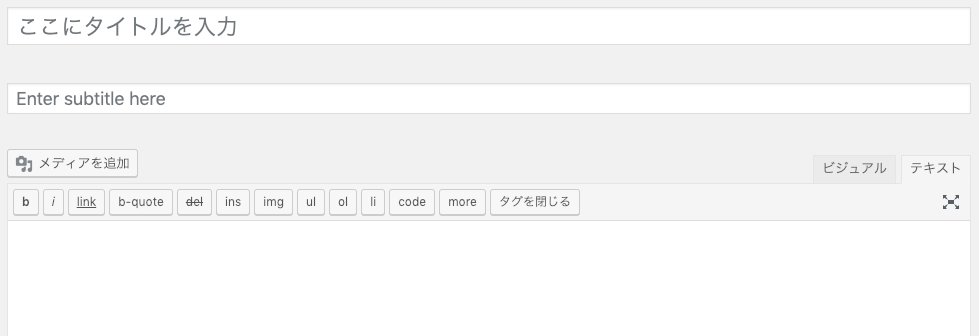
投稿記事や固定ページにサブタイトルを挿入できるWordPressプラグイン「WP Subtitle」の使い方

プラグインの追加が完了すると、タイトルの下に「Enter subtitle here」とサブタイトルを追加する欄が追加されます。
記事や固定ページごとにサブタイトルを挿入するだけです。
特に設定画面での設定は不要ですが、テンプレートで表示場所を指定してやる必要があります。
サブタイトルの表示方法
すこし面倒ですが、テンプレートの表示したい位置にコードを挿入する必要があります。
|
1 |
<?php the_subtitle(); ?> |
page.php(固定ページ)
single.php(投稿ページ)
archive.php(記事一覧ページ)
などのテンプレートの表示したい位置に上記のコードを挿入すればOKです。
デザインを整える場合はdivやspanタグで囲んでCSS設定しましょう。
挿入場所に迷う場合は
|
1 |
<?php the_title(); ?> |
がタイトルなので、こちらの次にでもいれておけばOKでしょう。
WP Subtitleのカスタマイズと設定できるパラメータ
さらに詳細設定をしたい場合は、こちらを参考にしてください。
WPの組み込みは<?php the_title(); ?>と同じように、<?php the_subtitle(); ?>tagは3つのパラメータを受け取ります。
$ before
(string) サブタイトルの前に配置するテキスト。デフォルトは“”です。
$ after
(string) サブタイトルの後に配置するテキスト。デフォルトは“”です。
$ echo
(boolean) trueの場合、サブタイトルをHTMLで表示します。falseの場合、PHPで使用するためのサブタイトルを返します。デフォルトはtrueです。
<?php get_the_subtitle(); ?>での設定の場合は下記を参考に。
$ post
(int | object)投稿、ページ、またはカスタム投稿タイプのオブジェクトまたはID。
$ before
(string)サブタイトルの前に配置するテキスト。デフォルトは“”です。
$ after
(string)サブタイトルの後に配置するテキスト。デフォルトは“”です。
$ echo
(boolean) trueの場合、字幕をHTMLで表示します。falseの場合、PHPで使用するためのサブタイトルを返します。デフォルトはtrueです。
まとめ
以上、今回は知識のある方向けのプラグインでしたが、柔軟な設定をしたい場合はこちらの「WP Subtitle」はおすすめです。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
