CSSのみで作る吹き出し。レスポンシブにも対応しててコピペでOK。

デザインのエレメントとして吹き出しはよく使いますよね。
今回はレスポンシブ対応のシンプルで使いやすい吹き出しを、そのままコピペで使えるようにしました。
必要に応じて、フォントサイズや背景、幅などを変更して応用してみてください。
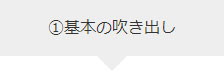
① 基本の吹き出し

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
▼HTML <div class="balloon1">①基本の吹き出し</div> ▼CSS .balloon1 { position: relative; display: inline-block; margin: 1.5em 0; padding:1em; min-width:12em; max-width:100%; text-align:center; color: #333; font-size: 16px; background: #eee; } .balloon1:before{ content: ""; position: absolute; top: 100%; left: 50%; margin-left: -15px; border: 15px solid transparent; border-top: 15px solid #eee; } |
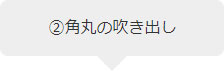
②角丸の吹き出し

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
▼HTML <div class="balloon2">②角丸の吹き出し</div> ▼CSS .balloon2 { position: relative; display: inline-block; margin: 1.5em 0; padding:1em; min-width:12em; max-width:100%; text-align:center; color: #333; font-size: 16px; background: #eee; border-radius:.5em; } .balloon2:before{ content: ""; position: absolute; top: 100%; left: 50%; margin-left: -15px; border: 15px solid transparent; border-top: 15px solid #eee; } |
①のコードにborder-radiusを足すことで角丸が表現できます。
③枠線の吹き出し

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
▼HTML <div class="balloon3">③枠線の吹き出し</div> ▼CSS .balloon3 { position: relative; display: inline-block; margin: 1.5em 0; padding:1em; min-width:12em; max-width:100%; text-align:center; color: #333; font-size: 16px; background: #eee; background: #FFF; border: solid 3px #ccc; box-sizing: border-box; } .balloon3:before{ content: ""; position: absolute; bottom: -24px; left: 50%; margin-left: -15px; border: 12px solid transparent; border-top: 12px solid #FFF; z-index: 2; } .balloon3:after{ content: ""; position: absolute; bottom: -30px; left: 50%; margin-left: -17px; border: 14px solid transparent; border-top: 14px solid #ccc; z-index: 1; } |
グレーの三角の上に白い三角をすこしずらして重ねることで枠を表現しています。
枠の太さを変えるときは上の白い三角(.balloon3:before)のbottomの数値も調整してください。
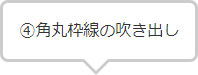
④角丸枠線の吹き出し

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
▼HTML <div class="balloon4">④角丸枠線の吹き出し</div> ▼CSS .balloon4 { position: relative; display: inline-block; margin: 1.5em 0; padding:1em; min-width:12em; max-width:100%; text-align:center; color: #333; font-size: 16px; background: #eee; background: #FFF; border: solid 3px #ccc; border-radius:.5em; box-sizing: border-box; } .balloon4:before{ content: ""; position: absolute; bottom: -24px; left: 50%; margin-left: -15px; border: 12px solid transparent; border-top: 12px solid #FFF; z-index: 2; } .balloon4:after{ content: ""; position: absolute; bottom: -30px; left: 50%; margin-left: -17px; border: 14px solid transparent; border-top: 14px solid #ccc; z-index: 1; } |
③のコードにborder-radiusを足すことで角丸が表現できます。
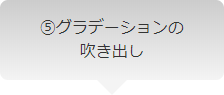
⑤グラデーションの吹き出し

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
▼HTML <div class="balloon5">⑤グラデーションの<br>吹き出し</div> ▼CSS .balloon5 { position: relative; display: inline-block; margin: 1.5em 0; padding:1em; min-width:12em; max-width:100%; text-align:center; color: #333; font-size: 16px; background: linear-gradient(#ccc,#f4f4f4); border-radius:.5em; } .balloon5:before{ content: ""; position: absolute; top: 100%; left: 50%; margin-left: -15px; border: 15px solid transparent; border-top: 15px solid #f4f4f4; } |
②の背景をグラデーションに変えてもおしゃれです。グラデーションの終了色と、三角の色を揃えることでちゃんとつながって見えます。
⑥ストライプの吹き出し

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
▼HTML <div class="balloon6">⑥ストライプ<br>の吹き出し</div> ▼CSS .balloon6 { position: relative; display: inline-block; margin: 1.5em 0; padding:1em; min-width:12em; max-width:100%; text-align:center; color: #333; font-size: 16px; background: repeating-linear-gradient(-45deg, #eee, #eee 4px,#f4f4f4 3px, #f4f4f4 8px); border-radius:.5em; } |
repeating-linear-gradientをつかうことでグラデーションをCSSで表現できます。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
