CSSでも字詰ができる!font-feature-settingsで美しい日本語フォントのカーニング

グラフィックデザイナーでは当たり前のように字詰(カーニング)していましたが、WEBで字詰をしようと思ったら画像化したテキストじゃないと…
そんなことは昔のこと。
いまやCSSをたった一行書くだけで字詰ができるようになりました。
特にタイトル周りは字詰をする、しないだけで締まりかたが変わってきます。
CSSでのカーニングの設定方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!-- 字詰なし --> .fsNomal{ font-feature-settings : "nomal"; } <!-- 約物以外は字詰あり --> .fsPkna{ font-feature-settings : "pkna"; } <!-- すべて字詰あり --> .fsPalt{ font-feature-settings : "palt"; } |
font-feature-settings : “nomal”;
→字詰なし
font-feature-settings : “pkna”;
→約物以外は字詰あり
font-feature-settings : “palt”;
→すべて字詰あり
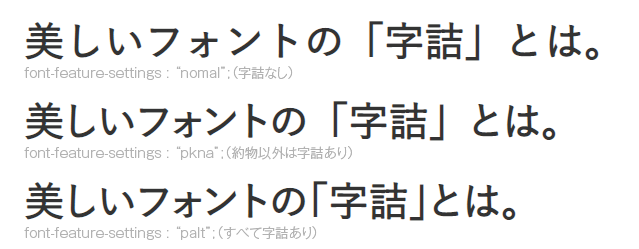
以下は実際に適応させてみました。

カタカナの部分や小文字の「ォ」の左右のスペースが特に詰まっていることがわかると思います。
字詰なしの font-feature-settings : “nomal”; だと少しパラパラした印象で締りがないですね。
タイトルであれば約物も含めてすべて詰めた { font-feature-settings : “pkna”; } が見やすいかと思います。
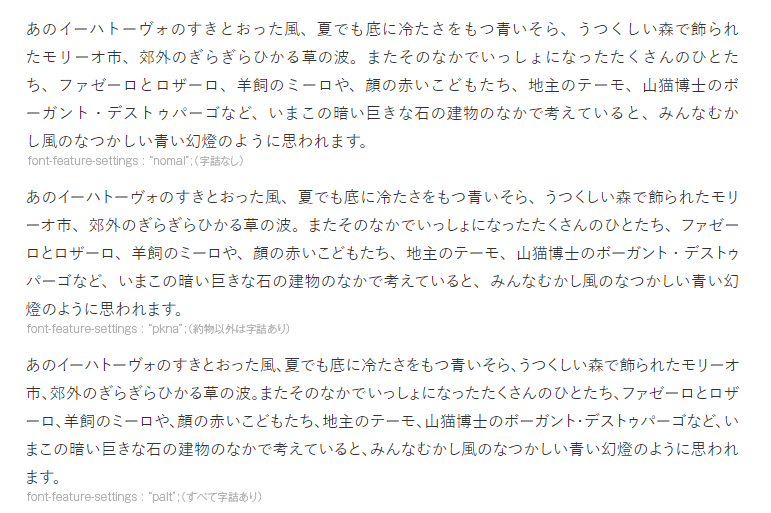
本文に適用してみる

こちらも上から
font-feature-settings : “nomal”;
→字詰なし
font-feature-settings : “pkna”;
→約物以外は字詰あり
font-feature-settings : “palt”;
→すべて字詰あり
の順番です。
こちらは font-feature-settings : “pkna”; か font-feature-settings : “palt”; か悩むところですね。
「、」「。」に空間がある font-feature-settings : “pkna”; のほうが若干リズムよく読めるでしょうか。
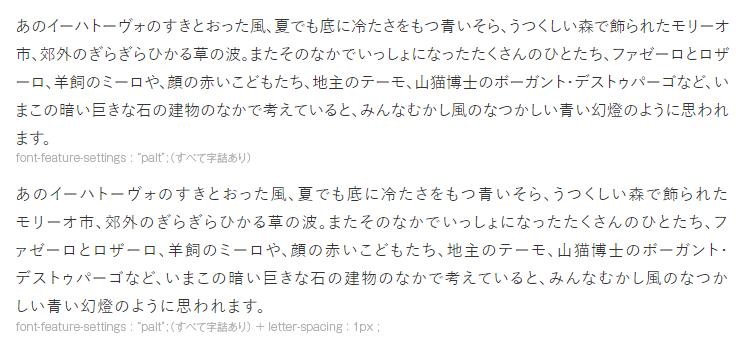
letter-spacingを入れて詰まり過ぎを解消する。
font-feature-settings : “palt”; は詰まりすぎている印象があったので字間をにゆとりをもたせることで読みやすくなります。
|
1 2 3 4 |
.fsPalt2{ font-feature-settings : "palt"; letter-spacing:1px; } |

上がletter-spacingの設定なし。
下がletter-spacingの設定あり。
だいぶ読みやすくなりました。
「ォ」や「っ」など空きがちな部分を詰めつつも、ゆとりがあって読みやすい文章です。
その他の本文が読みやすくなるCSSの設定
今回の字詰の主旨とは少しずれますが、以下のように、ラインハイトなどでの行間設定、段落の間の余白をしっかりと取ることで、読みやすい文章になります。
また日本語の本文は段落の縦ラインが揃っていると美しく読みやすくなるので、テキストアラインもジャスティファイがお薦めです。
|
1 2 3 4 5 |
p{ line-height:1.75; margin-bottom:2em; text-align:justify; } |
まとめ
いかがだったでしょうか。
文字を制するものはデザインを制す。
WEBでも美しくて、読みやすいCSS設定でユーザーにストレスがなく魅力的なテキストコンテンツを制作していきましょう。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
