新エディターを旧エディターに戻す方法。WordPress 5.0の使いにくいUI対策

Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
2018年12月7日にWordPressの5.0にメジャーアップデートしましたね。
『Gutenberg』という新しいエディターに変更されましたが
・まだ使い慣れないので、旧エディターに戻したい。
・新しいエディターが使いにくいので旧エディターに戻したい。
・英語で何が書いてあるかわからない。
アップデートが来てるから、何も考えずに更新~♪
と更新してびっくりしている方も少なくないのではないでしょうか。
普段、使用頻度の多い編集画面だからこそ、大幅な仕様変更は困る!という方のために
旧エディターを使うことができる「Classic Editor」というプラグインをご紹介いたします。
Contents
WordPress5.0 の新しいエディター「Gutenberg」とは

とのことです。初見としては「UIが今までの編集画面と全く違う上に英語なのでわからないので使いづらい!」
ちなみに「Gutenberg」とは、500年以上前に活版印刷技術を発明したヨハネス・グーテンベルクにちなんで命名されましたようです。印刷革命のように、使い慣れたら素晴らしい機能がたくさんついているのかもしれませんが、直近の作業はいままでのエディターで編集したい。
簡単に旧エディタに戻せるプラグイン「Classic Editor」
「Classic Editor」というプラグインを追加するだけで簡単に旧エディターに戻すことができます。
プラグイン→新規追加をクリック
検索窓で「Classic Editor」と検索

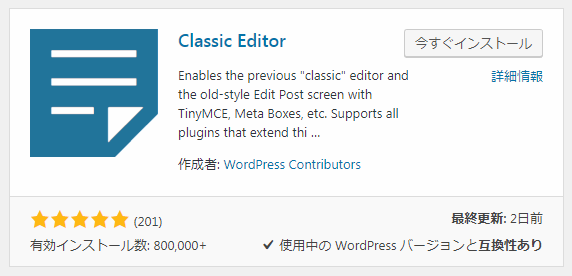
こいつを「今すぐインストール」をクリック

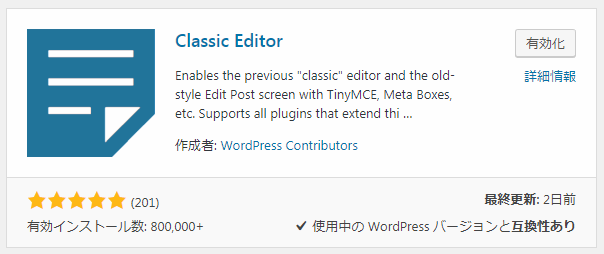
インストールが完了したら「有効化」をクリック

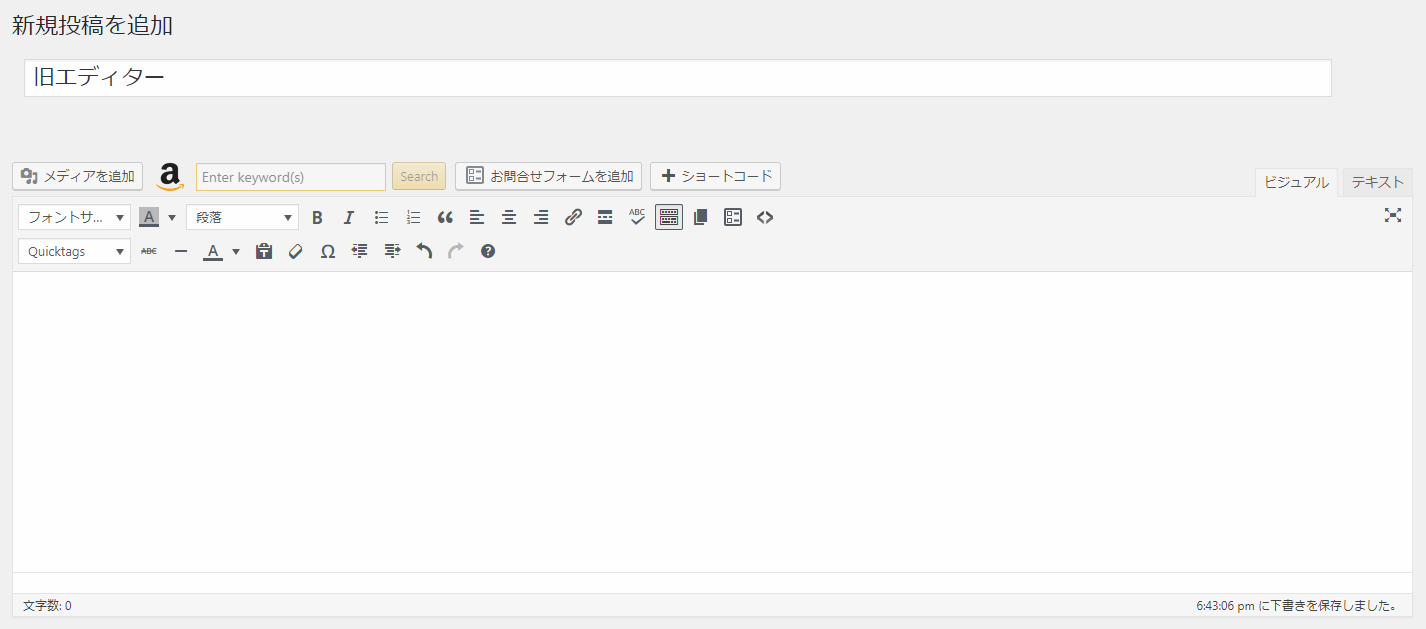
投稿や固定ページの編集画面に行くといつもの慣れ親しんだ旧エディターに復活しております。
新しいエディター「Gutenberg」に戻す方法
「Classic Editor」で旧エディターに戻してみたけど
新しいエディターも少しづつ使って慣れたい。
という場合はプラグイン一覧画面の「Classic Editor」から「停止」ボタンを押してオフにするだけで「Gutenberg」に切り替えることができます。
まとめ
まだ発表されたばかりなので、新しいエディターの使い方に戸惑う方も多いと思います。
新しいエディターも随時アップデートされていくと思いますし、いろいろな解説記事も多く出てくると思います。
また、慣れれば使いやすいかもしれないので
とりあえず「Classic Editor」で直近の編集はしつつ新しい「Gutenberg」でも遊びながら、様子を見るのがいいかなと思います。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
