スマホ・タブレットでのWEBサイト表示をPCで確認する方法まとめ(iOS/Android)

モバイルファーストも浸透し、今やレスポンシブでwebサイトを作るのは当たり前のようになりました。
そんなレスポンシブなWEBページにおいて、各デバイスでどのように表示されるかを毎回実機で確認するのは大変。
・製作中のwebサイトを各デバイスでどのように表示されるか、手早く確認したい。
・他社のサイトが各デバイスでどのように表示されるか確認して参考にしたい。
このように今回はPCでiOS/Androidの様々なスマホ・タブレットをささっと確認できる便利なサイトをご紹介します。
すべてダウンロードや登録不要なので、試してみて使いやすいものを見つけてください。
Contents
Google Chrome デベロッパーツール

iPhone/Galaxy/Pixel/iPadなどのシェアの高いデバイスでの表示をプルダウンから選んで表示することができます。
複数タブでデベロッパーツールを開けば各デバイスでの表示も比較できます。
縦横表示も切り替えが可能です。
Google Chromeのデベロッパーツールの使い方
まずはレスポンシブ表示確認をしたいサイトのページを開き
メニュー→その他ツール→デベロッパーツールで開くことができます。
WindowsではGoogle Chromeを開き「F12」もしくは「Control+Shift+I」のショートカットでも開けます。
Macでは「Command+Option+I」のショートカットで開くことができます。
今回は割愛しますが、レスポンシブ表示の確認以外にも様々な便利機能がデベロッパーツールで提供されていますのでお勧めです。
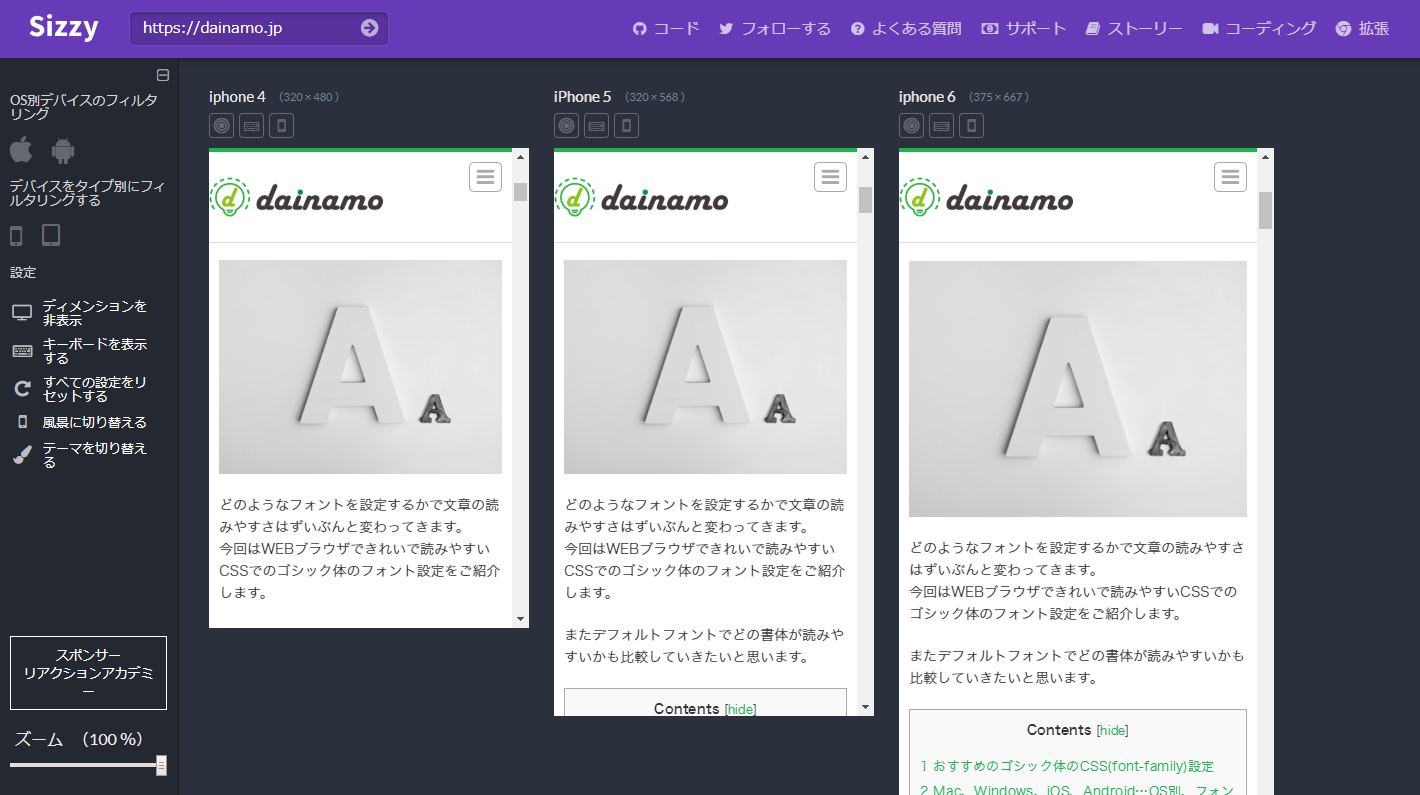
Sizzy


こちらのページにアクセスして、確認したいページのURLを入力するだけです。
歴代iPhone/Galaxy/Nexusなどのスマホ・タブレット表示を確認できます。
一覧になっているので一気に確認できるのが便利です。
また、表示デバイスも、Androidのみ、iOSのみ、スマホのみ、タブレットのみ、などの絞り込んでの一覧表示もできます。
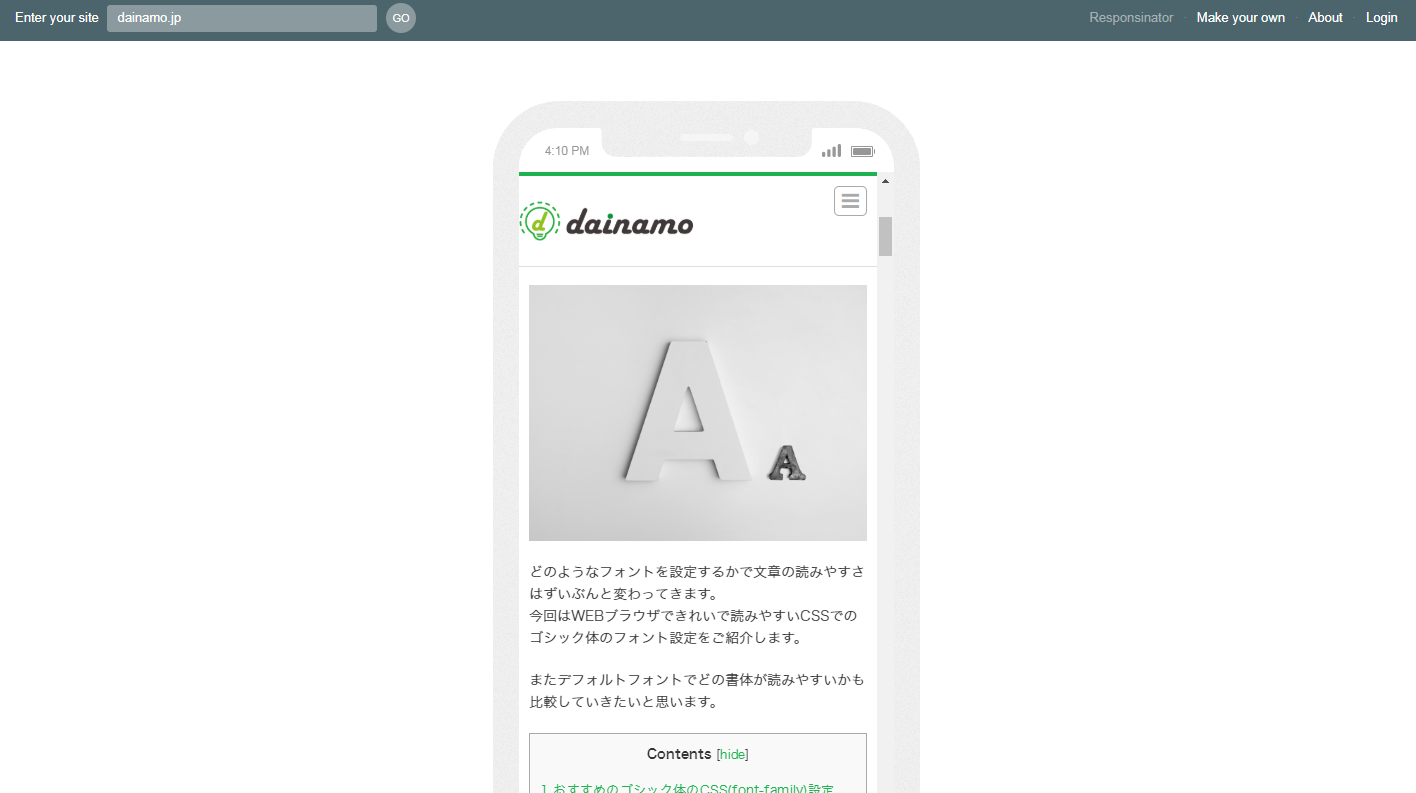
Responsinator

こちらも上記URLにアクセスしてレスポンシブ確認をしたいページのURLを入力すると確認することができます。
こちらもiPhone/Android/iPadなどの主要なデバイスで確認できます。また横表示も対応しています。
各デバイスやブラウザのダミーの中にwebページを表示してくれるので実際に表示される雰囲気を感覚的に把握しやすい点が特徴です。
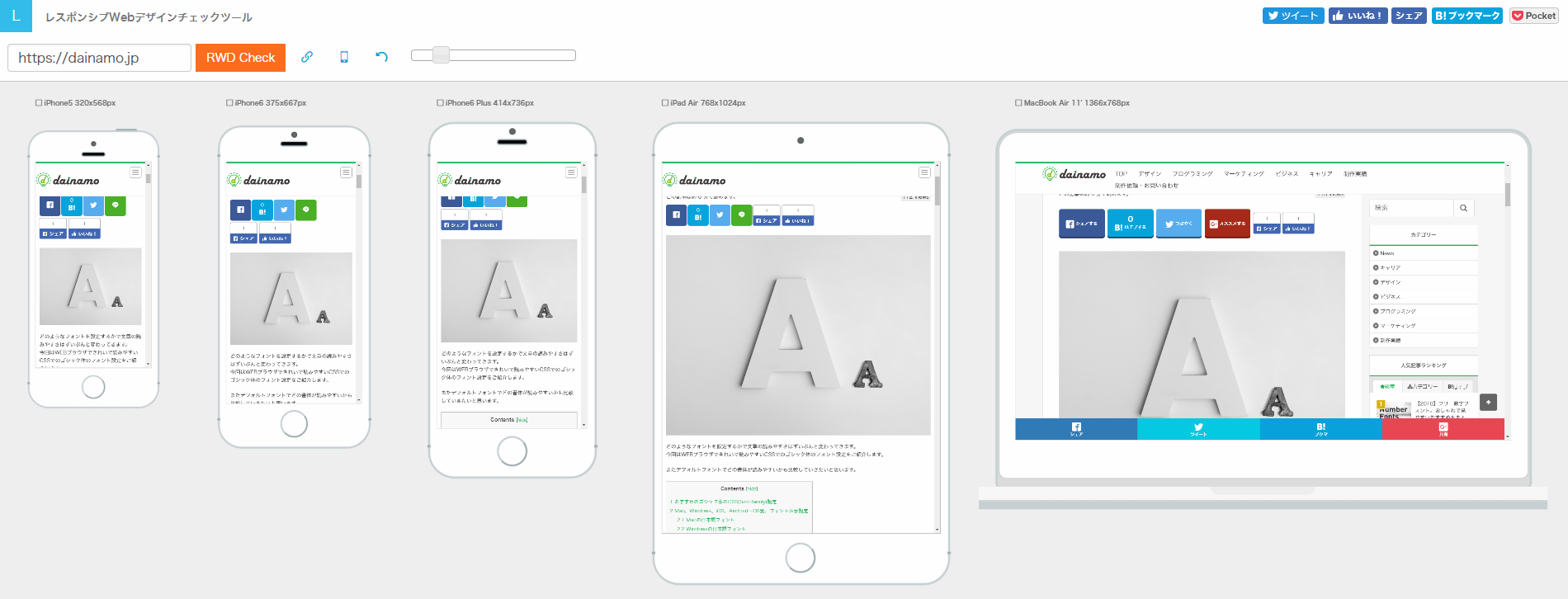
LIQUID Lab

こちらも上記URLにアクセスしてレスポンシブ確認をしたいページのURLを入力すると確認することができます。
iPhone/iPad/Macbookのみの表示になりますが、スマホ・タブレット・PCでの表示を1画面で確認できるので比較に役立ちます。
各レスポンシブシュミレーターサイトを確認する上での注意点
これまでご紹介したサイトはどれもスマホ・タブレットでの表示をサクッと確認する上では大変便利ですが、最終的には可能な限り実機での確認をおすすめします。
特に以下の点は実機との違いがでやすいので実機で確認しましょう。
スマホとPCのフォント環境の違いによる見え方の変化
スマートフォンではiOSではヒラギノゴシック、ヒラギノ明朝、San Francisco、が使われることがほとんどなので、ヒラギノが入っていないwinマシンでシュミレーター確認するときと実機で確認するときとで違いが出てきます。
Androidでは英数字はRoboto、日本語はデバイスごとに違いがあります。
Retinaなどにおける画質の変化
シュミレーターサイトでキレイに見えていた画像もRetinaディスプレイでの表示では2倍、3倍のサイズが求められるので綺麗に見えないという場合もありますので、こちらも実機で確認をおすすめしまう。
指での使用感のチェック
レスポンシブシュミレーターではマウスでのスクロールやクリックでの操作になりますが、スマホやタブレットは指での操作が基本になるので、指で快適に操作できるかを確認しましょう。
とくにボタンやフォーム周りは実際に操作感に大きく差がでるので実機で確認しましょう。
CSSの挙動確認
iOS/Androidの各ブラウザで、デフォルトで設定されているCSSの違いから実機とシュミレーターでは異なることがあります。
またデバイスによって効かないCSSのプロパティもありますので実機で確認しましょう。
その他注意点
・実機での表示スピードの確認
・phpやjavaScriptなどの動作確認
これらも実機で最終的には確認したほうがいいでしょう。
まとめ
最終的にはしっかりと実機で確認することで、ユーザー目線でのさまざまな気付きがあり、より快適なwebページの構築につながりますが、途中段階での確認ではレスポンシブシュミレーターでの表示確認は大変便利で効率的なので、ぜひご活用ください。
スマホ・タブレット・PCの主要ブラウザでどのようなフォントファミリーの設定をすると綺麗に表示できるかを開設しています。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
