記事をコピー複製できるWordPressプラグイン「Duplicate Post」の使い方

WordPressで似たようなページを複製したいけれど、
わざわざ編集ページを開いて、新規投稿して、ペーストしてするのは面倒くさい…
また記事を修正したいけど、バックアップとして元の記事を取っておきたい…
そんな時に便利な固定ページや投稿ページを簡単に複製できる「Duplicate Post」というワードプレス プラグインの使いかたをご紹介します。
Contents
WordPressプラグイン「Duplicate Post」の追加方法

まずはワードプレス の管理画面から
プラグイン→新規追加→「Duplicate Post」で検索→有効化をクリック
これで「Duplicate Post」が使えるようになります。
記事を複製できるWordPressプラグイン「Duplicate Post」の使い方
1つの記事を複製する方法

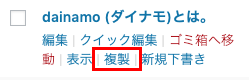
「Duplicate Post」を有効化するとこのように「複製」というボタンが追加されるのでこれをクリックと、複製元をコピーしたページが下書き状態で追加されます。
※デフォルトの設定では「投稿」「個別ページ」のみで使えます。他の投稿タイプでも使用したい場合はスクロールして「詳細設定方法」に設定方法をご案内しています。
複数の記事を複製する方法

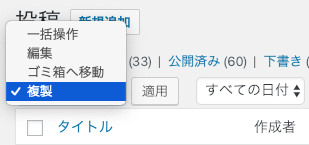
「Duplicate Post」を有効化すると記事一覧の上部のプルダウンにも「複製」という項目が追加されます。
複数の記事を一括で複製したいときは、コピーしたい記事をすべてチェックしてから、こちらのプルダウンから「複製」を選び「適用」ボタンを押してください。
WordPressプラグイン「Duplicate Post」の詳細設定
「Duplicate Post」のプラグイン有効化がされると、管理画面の「設定」の項目に「Duplicate Post」が追加されます。
設定→「Duplicate Post」
から詳細設定できます。
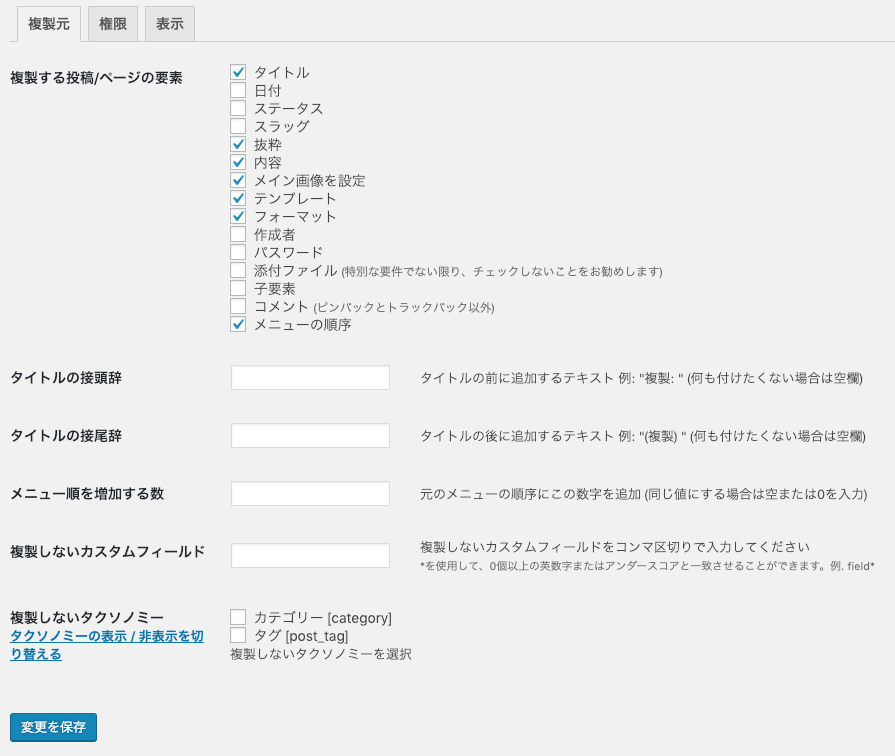
複製元の詳細設定

上の画像はデフォルトの設定になります。
複製する投稿/ページの要素でどの項目をコピーするかを設定できます。
コメントの複製も簡単にできるので、コメントもコピーしたいときはとても便利です。
タイトルの接頭辞/タイトルの接尾辞でコピー先の複製ページのタイトルにテキストを追加することもできます。
他の項目も必要に応じて設定しましょう。
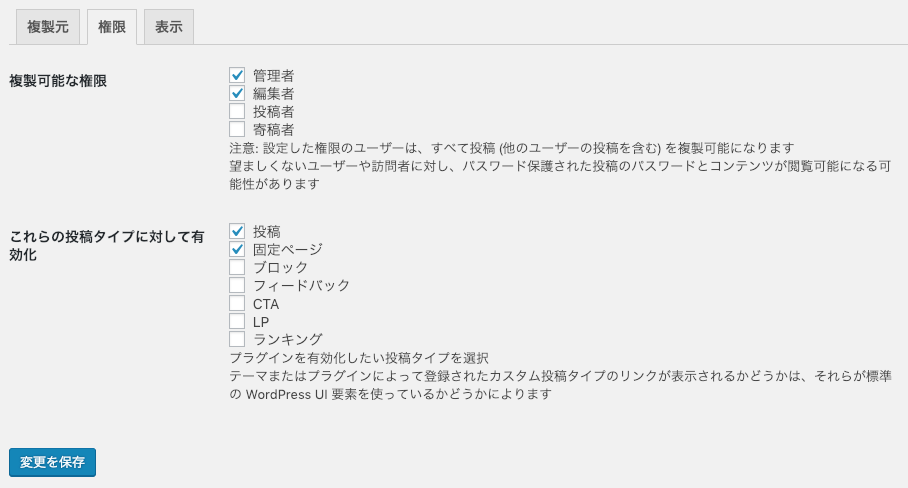
権限の詳細設定

上の画像はデフォルトの設定になります。
デフォルトでは「投稿」「固定ページ」でしか使えないので、投稿タイプをカスタマイズして追加している場合はこちらでチェックしましょう。
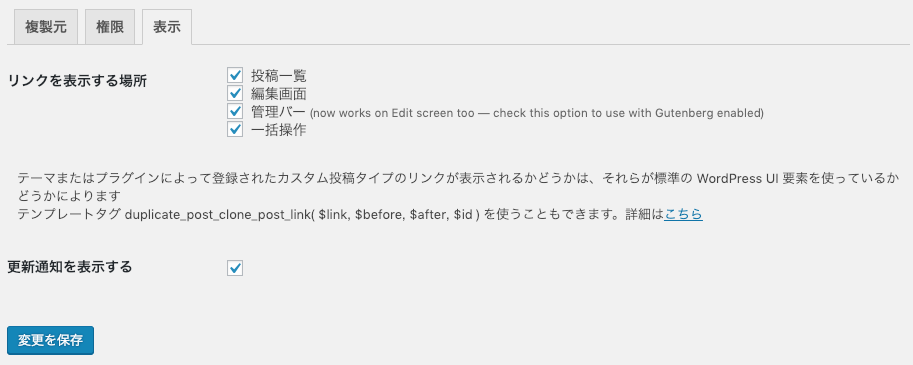
表示の詳細設定

上の画像はデフォルトの設定になります。
Duplicate Post を使うためのリンク(ボタン)を表示する場所を設定することができます。
表示したくない場所がある場合はチェックを外しましょう。
まとめ
非常にシンプルなプラグインなので一度使ってみれば迷わず使えると思います。
毎回同じフォーマットが必要なときなどは、下書きにフォーマットを保存しておいて
複製した上で記事制作をスタートしたりすることで時間短縮することができます。
効率化のために是非追加してください。
WordPressの中身を丸々コピーできるプラグインです。テーマ、記事、画像、プラグインまでコピーできます。WordPressの引っ越しや、似たようなサイトを作る時に便利です。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
