【2020】おすすめのゴシック体のCSS(font-family)設定ときれいで読みやすくい書体の比較

Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
どのようなフォントを設定するかで文章の読みやすさはずいぶんと変わってきます。
今回はWEBブラウザできれいで読みやすいCSSでのゴシック体のフォント設定をご紹介します。
またデフォルトフォントでどの書体が読みやすいかも比較していきたいと思います。
Contents
おすすめのゴシック体のCSS(font-family)設定
まずは結論から。
<!-- 【日本語書体設定のみ】おすすめのゴシック体のCSS(font-family)設定 -->
.sans-serif{
font-family:"游ゴシック Medium",YuGothic,YuGothicM,"Hiragino Kaku Gothic ProN","Hiragino Kaku Gothic Pro",メイリオ,Meiryo,sans-serif;
}
font-familyは手前に書いた書体から優先して表示されます。
游ゴシック→ヒラギノ角ゴシックProN→ヒラギノ角ゴシックPro→メイリオ→その他サンセリフ
というように設定しています。
ちなみにサンセリフとはゴシック体のことです。
Mac、Windows、iOS、Android…OS別、フォント表示設定
上記の設定の場合、OSごとにどのフォントが表示されるかを解説します。
Macの日本語フォント
游ゴシック / MacOS10.9以降
ヒラギノ角ゴ ProN / Mac OS 10.5以降、iOS
ヒラギノ角ゴ Pro / Mac OS X以降
Windowsの日本語フォント
游ゴシック / Windows8.1以降
メイリオ / Windows Vista以降
MS ゴシック / Windows95以降
iOSの日本語フォント
ヒラギノ角ゴ ProN W3(HiraKakuProN-W3)
ヒラギノ角ゴ ProN W6(HiraKakuProN-W3)
iOS6から、日本語フォントの初期設定が、明朝体になったので設定が必要です。
sans-serifを指定しておけば、ヒラギノ角ゴが適応されます。
Androidの日本語フォント
Droid Sans Japanese/Android 3.x 以前
モトヤフォント/Android 4.0
sans-serifを指定しておけばどちらかが自動的に適応されます。
iOS、Androidに関してはほとんど選択肢がないので
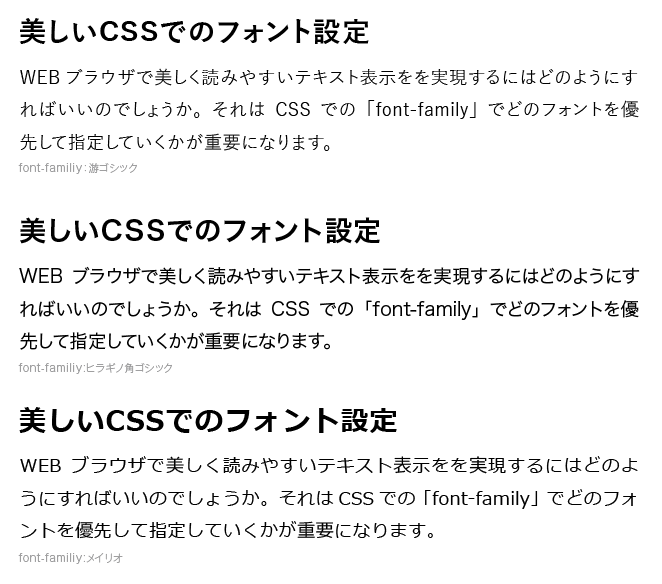
各書体の比較

上から順番に「游ゴシック」、「ヒラギノ角ゴシック」、「メイリオ」です。
それではそれぞれのフォントについて解説していきます。
游ゴシック
windows8以降、MacOSX以降に付属されています。
クセのない美しい書体です。
字面が小さいので、字間がゆったりとしていて落ち着いた印象を与えます。
また、丸みもすこしあるので、優しい印象も与えます。
MacとWindowsの見た目事情を共通化できるというのが何よりのメリットです。
ヒラギノ角ゴシック
こちらのフォントはMac/iOSのみ搭載。
癖が少なく汎用的に使用できるフォントです。
やや大きめの字面に対し、フトコロを少し締めることで、現代的な明るさを残しつつもオーソドックスな印象を与える書体です。
読みやすさと存在感を両立している使いやすく美しい印象です。
メイリオ
こちらはWindowsのみ搭載されたフォント。
Macであってもoficeソフトをインストールしているマシンであれば入っていることがあります。
大きい字面で、丸みのあるフォントになっています。
すこし形にクセが強いのですこし使いにくい印象かなとは思います。
「Cleartype」というWindows独自規格のアンチエイリアス機能が効きやすい為、WindowsPC上での可読性は高いです。
他のWindows標準の「MSゴシック」「MS Pゴシック」は微妙すぎるので、こちらも指定しておきましょう。
その他の設定
最後には「sans-serif」も設定しておきましょう。
こちらはその他のゴシック体を表示するという指定になります。
英字の指定について
日本語フォントの前に欧文フォントを指定をすると、英数字のみ指定した欧文フォントが優先されます。
日本語と英数字が混ざる文章ではフォントの太さが不揃いになったり、字面の大小の密度の違いなど、違和感がでてくる場合もあります。
色々と設定すれば回避もできますが、煩雑になるので個人的にはあまり指定していません。
サイトの文章構成や要素によっては指定したほうがいい場合もあるので、こちらの基本設定からカスタマイズしてみてください。
欧文書体も指定する場合
<!-- 【欧文書体+日本語書体設定】おすすめのゴシック体のCSS(font-family)設定 -->
.sans-serif{
font-family:-apple-system,BlinkMacSystemFont,"Helvetica Neue","游ゴシック Medium",YuGothic,YuGothicM,"Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
}
-apple-system,BlinkMacSystemFont,”Helvetica Neue”の3つを先頭に加えた形になります。
-apple-system,BlinkMacSystemFont
-apple-system、BlinkMacSystemFontはiOS9から搭載された「San Francisco」というフォントです。
欧文書体なので英数字のみ適応されます。
Helvetica Neue
-apple-system、BlinkMacSystemFontが適用されないApple用の英字フォントです。
みんな大好き、王道のヘルベチカです。
まとめ
いかがだったでしょうか。
現状の環境では游ゴシックがマック、ウインドーズ両方で搭載されていて、汎用性も高く使いやすいかなという印象なのです。
サイトのデザインによってはヒラギノのほうがマッチすることもあるかと思うので、順番が変わることはありますが、迷ったときはこちらの指定がおすすめです。
ちなみにおすすめの明朝体のCSS設定はこちら。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
