[font-smoothing] cssでフォントをきれいでなめらかに見せる方法

Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1434
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1451
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1216
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1226
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
Warning: Undefined array key 3 in /home/octo8/dainamo.jp/public_html/wp/wp-content/themes/surfing/lib/table-of-contents-plus/surfing_toc.php on line 1239
font-smoothingというCSSプロパティを使うことによって
フォントのアンチエイリアスを調節することができます。
アンチエイリアスを調節することで滑らかな表示が可能になり
スマートな文字の印象に変わります。
ちなみに注意点として、このプロパティを使えるのはMacのみで
Windowsでは使えません。
Mac版のSafari、Opera、ChromeなどのWebkit系とFirefoxのみ、プレフィックス付きで独自実装されています。
また、WebkitとFirefoxで別のプレフィックスをつける必要があり、値も違ってくるので注意してください。
Contents
アンチエイリアスとは?
コンピュータでの文字表示はピクセル単位より細かく描画することができません。
このため、物体の輪郭にジャギーと呼ばれるギザギザが発生してしまいます。
このジャギーを軽減し少しでも目立たなくするために、文字の輪郭を背景となじませるように、色を滑らかに変化させることをアンチエイリアスといい、その処理をアンチエイリアシングといいます。
黒い文字を表現する場合でも、黒だけではギザギザのジャギーがでてしまうので文字の黒と背景との中間色も境界線に配置し滑らかに見せることができるのです。
font-smoothingではこのアンチエイリアスをコントロールするCSSプロパティになります。
Webkit系でのfont-smoothingの設定
.smoothing_w01{
-webkit-font-smoothing: none; //ぎざぎざ
}
.smoothing_w02{
-webkit-font-smoothing: antialiased; //なめらか
}
.smoothing_w03{
-webkit-font-smoothing: subpixel-antialiased; //デフォルト値
}
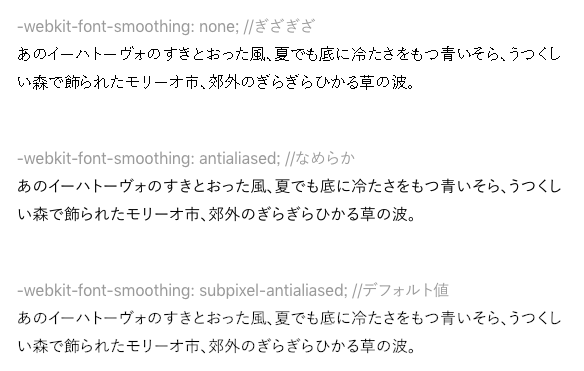
Chromeでの表示(Ver.71.0.3578.98)

-webkit-font-smoothing: none; では「アンチエイリアスなし」なのでギザギザになってしまいます。
-webkit-font-smoothing: subpixel-antialiased;のデフォルト値より、-webkit-font-smoothing: antialiased;の方が若干太く滑らかになった印象です。
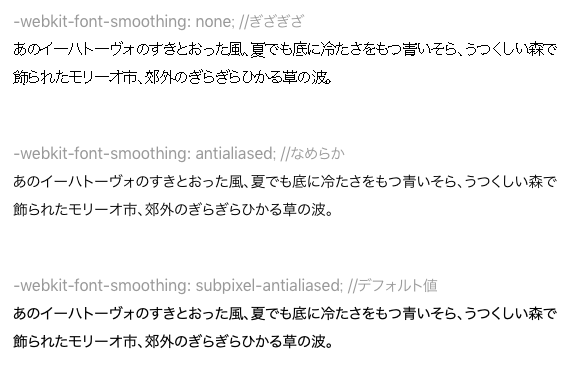
Safariでの表示(Ver.12.0.2)

-webkit-font-smoothing: none; では変わらず「アンチエイリアスなし」なのでギザギザになってしまいます。
Safariの場合は-webkit-font-smoothing: subpixel-antialiased;のデフォルト値より、-webkit-font-smoothing: antialiased;の方が若干細く滑らかになった印象です。
-webkit-font-smoothing: antialiased;ではChromeとSafariは同じに見えますがsubpixel-antialiased;のデフォルト値では随分違う印象ですね。
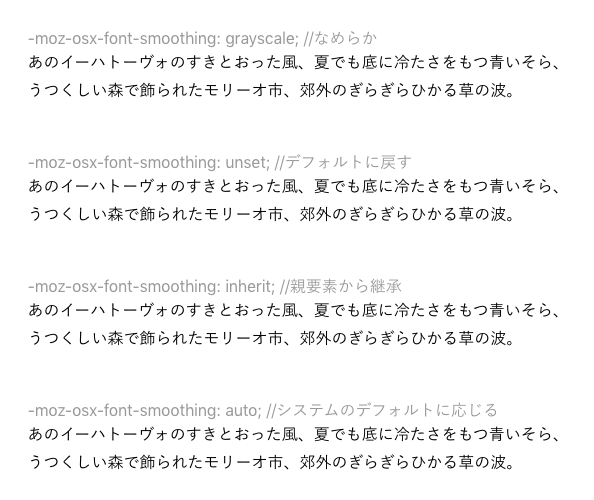
Firefoxでのfont-smoothingの設定
.smoothing_m01{
-moz-osx-font-smoothing: grayscale; //なめらか
}
.smoothing_m02{
-moz-osx-font-smoothing: unset; //デフォルトに戻す
}
.smoothing_m03{
-moz-osx-font-smoothing: inherit; //親要素から継承
}
.smoothing_m04{
-moz-osx-font-smoothing: auto; //システムのデフォルトに応じる
}

デフォルトに戻す-moz-osx-font-smoothing: unset; と
親要素から継承の-moz-osx-font-smoothing: inherit;は通常使いません。
Firefoxではデフォルトでもなめらかでもほぼ見た目の印象はかわらなそうです。
まとめ
今回はCSSのfont-smoothingをつかってWEB場で文字を滑らかに美しく表示する方法を解説しました。
他にも文字を美しく見せるには
・どのフォント選ぶか
・ 字間/行間の設定によるホワイトスペースの美しさ
も大きく影響します。
こちらも参考にしてください。
制作のご依頼・ご相談はこちら
dainamoでは魅力的なWEBサイトや、アプリ、ツール、ポスター、パンフレット、チラシなど幅広く承っております。ご相談、見積もり、お問い合わせなど、お気軽にご連絡ください。
